深浅模式
平板应用开发
平板应用,二开和布局与PC端一致,但是需要考虑到平板的特性,比如屏幕小,操作方式不同等。
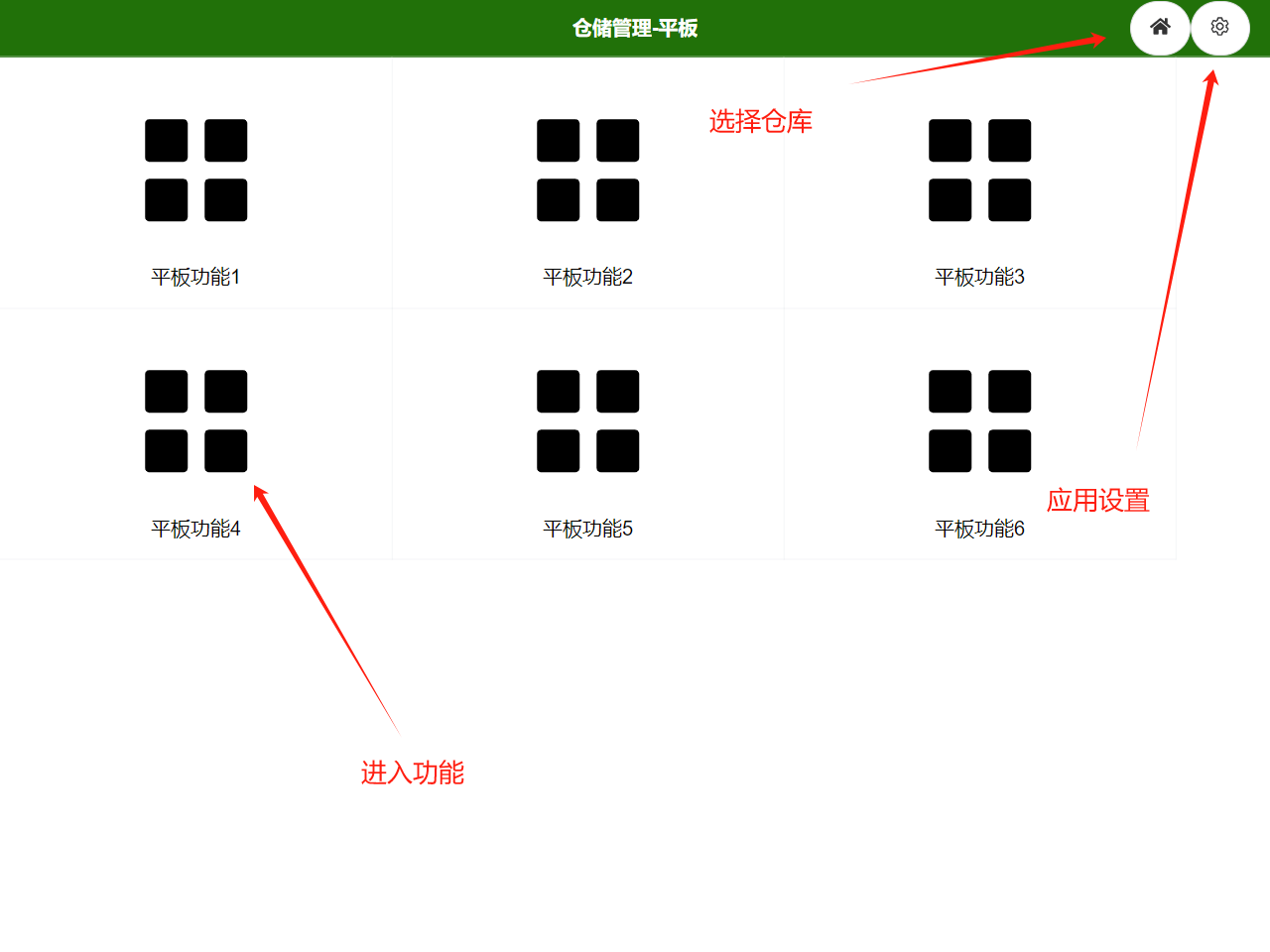
主屏幕

- 中央屏幕九宫格,点击后进入菜单
- 右上角第一个按钮,选择仓库
- 右上角第二个按钮,选择设置,可以"退出登录"、"进行应用设置"
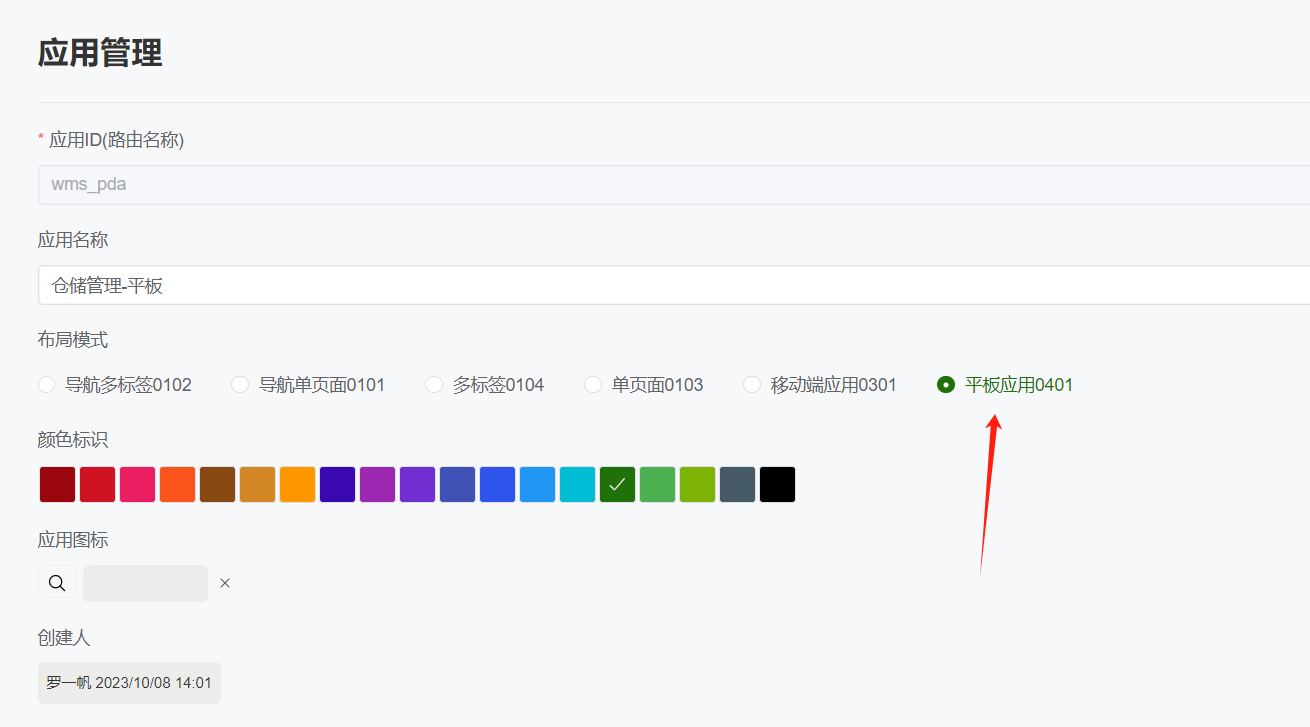
进入应用设置

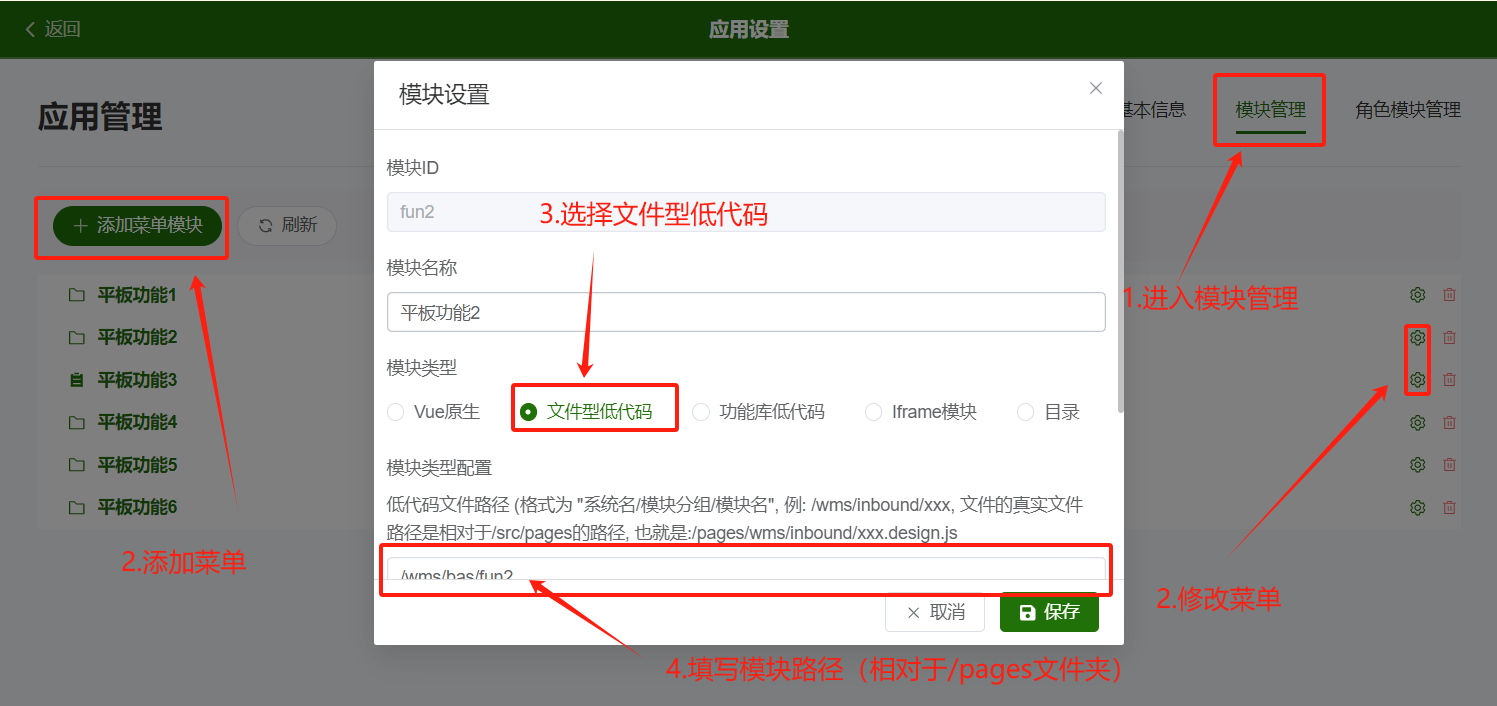
添加或管理菜单
- 进入模块管理
- 添加或编辑菜单
- 选择文件型低代码, 与PC不同的是,PDA菜单不允许使用目录,只能使用文件型低代码、Vue原生、Iframe 三种类型。
- 填写路径,路径是相对于 /wms-ui/pages 文件夹的, 比如 /wms/pda/fun1 真实路径就是 /wms-ui/pages/wms/pda/fun1

为角色赋权
- 角色赋权,与PC端完全一致

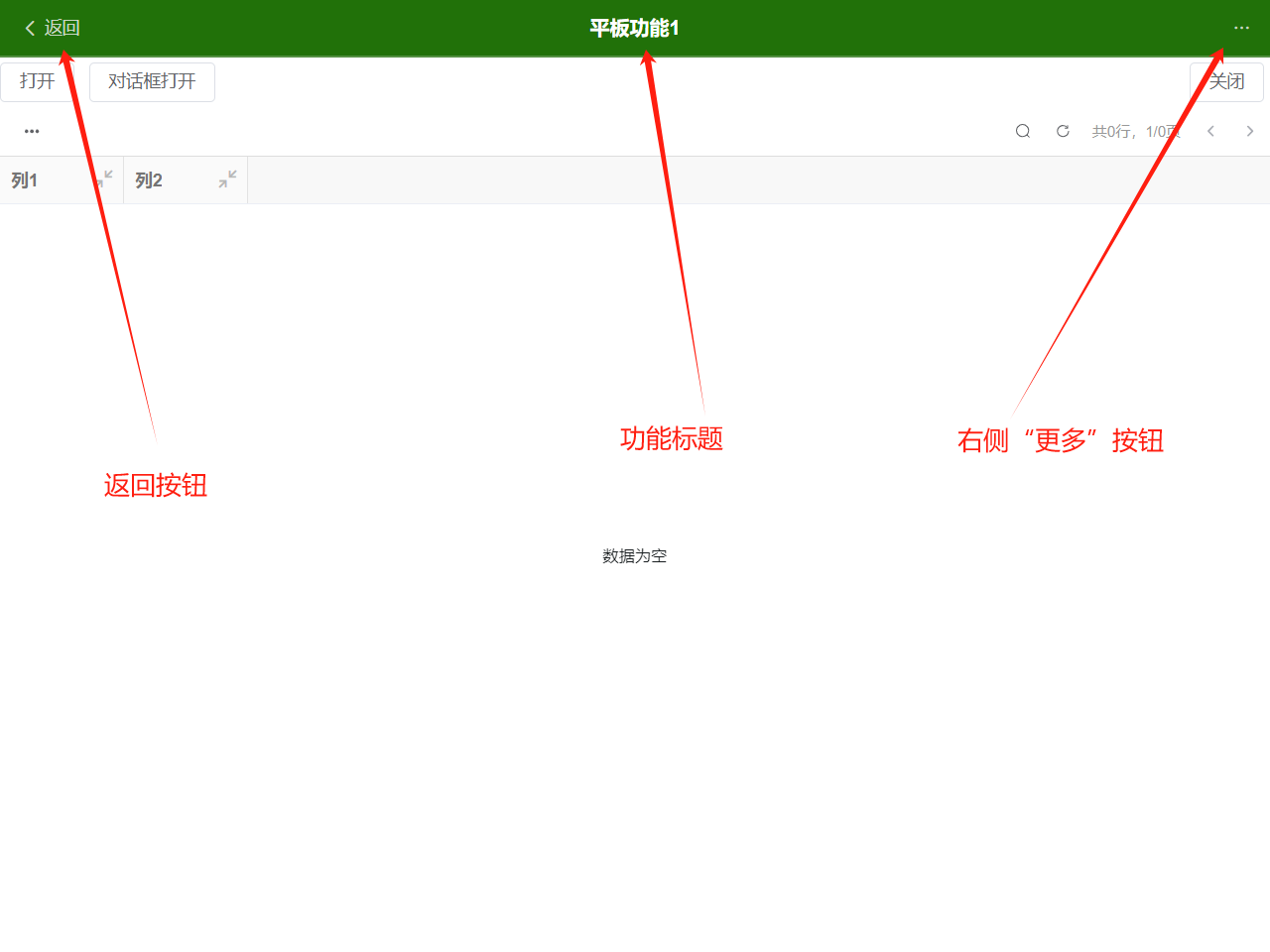
功能页面

- 与PC端不同,功能页面多出一个导航条
- 导航条中间显示功能标题
- 导航条左侧有“返回”按钮,点击后返回上一个页面
- 导航条右侧有“更多”按钮,点击后显示更多操作,可以设置键盘、进入开发等
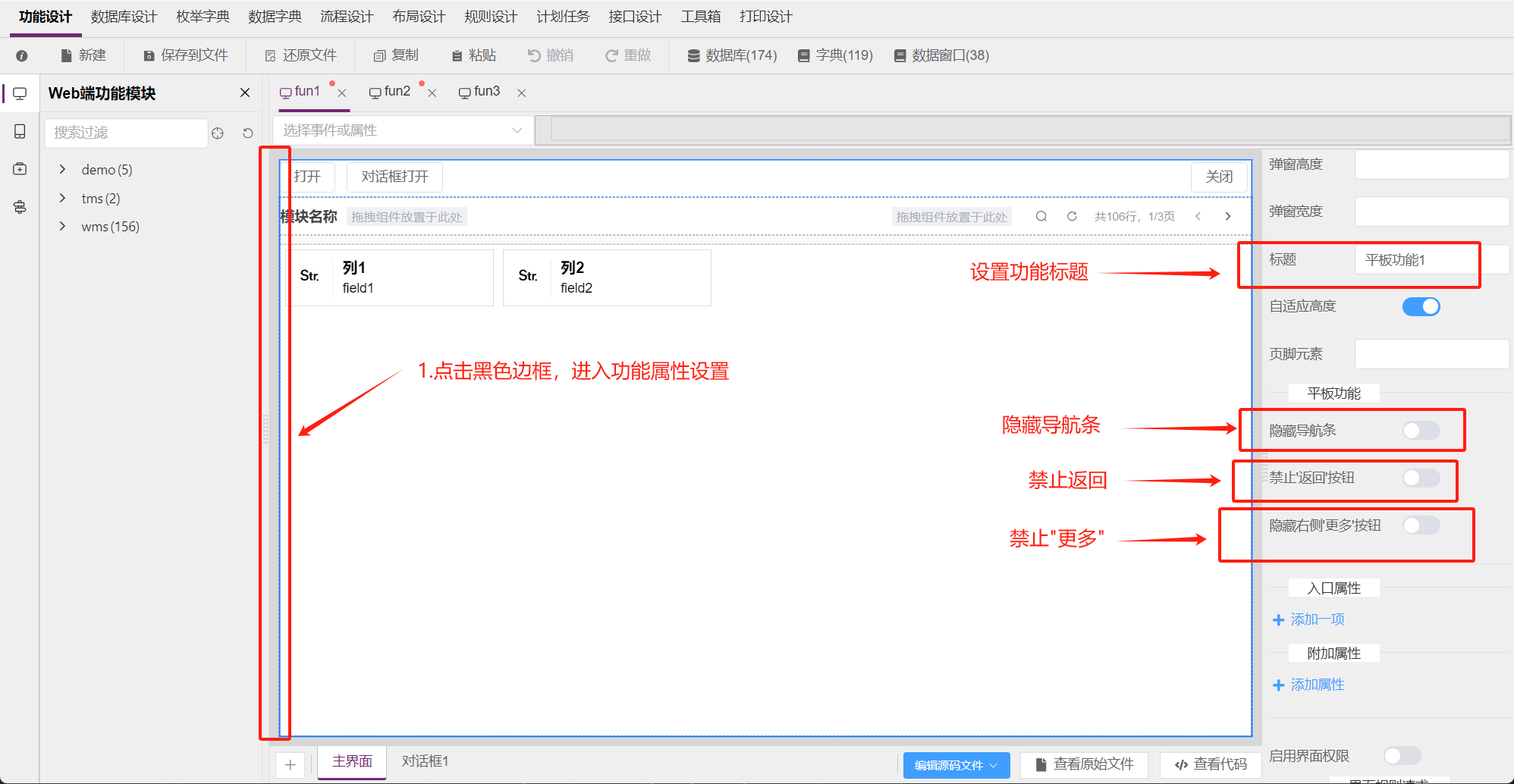
设置页面基本信息
- title 页面标题
- disableBack 禁止'返回'按钮
- hideMenuButton 隐藏右侧'更多'按钮

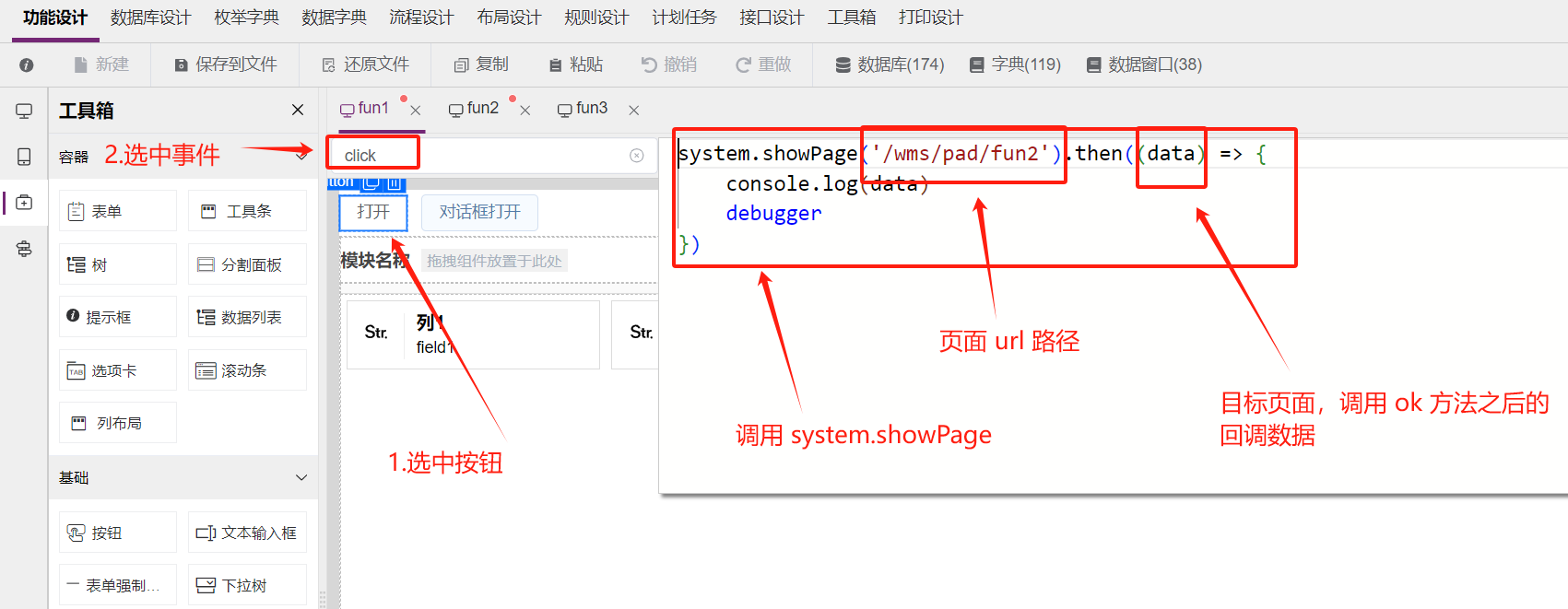
showPage 叠加页面
如何需要在当前页面叠加一个新的页面,可以使用 system.showPage 方法, 这个方法会返回一个Promise对象,可以通过这个对象获取到页面返回的数据。
javascript
system.showPage('/wms/pda/fun1').then(data => {
// data为返回的数据
})
ok 方法,关闭当前页面,并向上一个页面传递数据
javascript
this.ok({
a: 1,
b: 2,
text: this.form.text1,
data: '返回的数据'
})close 方法,关闭当前页面
javascript
this.close()