深浅模式
数据窗口查询 combogrid 组件
数据窗口查询在系统中是一个非常重要的功能,必须在表单(form)、数据表格(aggrid)、数据表格增强(aggridplus)组件内使用,不可单独使用,通常用于以下场景:
- 动态数据展示:当需要在一个窗口或面板上动态展示数据库中的数据,且这些数据需要根据用户的输入或选择进行变化时,使用数据窗口查询是理想的选择。数据窗口能够根据设定的查询条件,从数据库中检索并显示符合要求的记录。
- 复杂数据筛选:如果查询需求涉及多个条件组合、分组、排序或聚合函数(如SUM, AVG等),数据窗口的查询功能能够轻松处理这些复杂查询,允许开发者通过简单的界面操作而非编写复杂的SQL语句来实现。
- 分页和导航:数据窗口不仅支持查询,还内置了分页和导航功能,允许用户浏览大量数据时,只加载当前视图所需的记录,这对于处理大数据集非常有效。
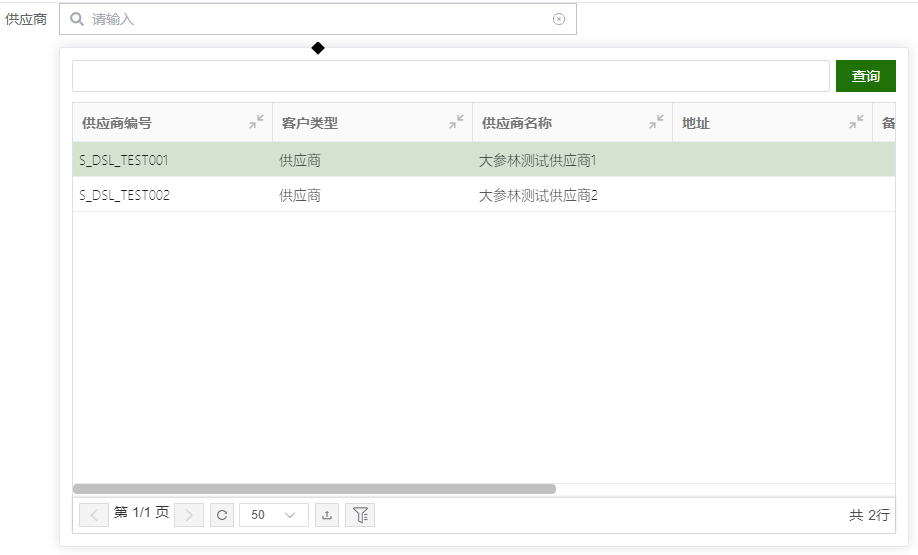
1. 显示效果

2. 事件
| 事件名称 | 说明 | 参数和示例 |
|---|---|---|
| click | 点击时触发 | |
| focus | 获取焦点时触发 | |
| blur | 失去焦点触发 | |
| change | 更改时触发 | |
| input | 输入时触发 | |
| beforeExpand | 展开对话框之前的事件 |
3. 方法
| 方法名称 | 说明 | 参数和示例 |
|---|---|---|
| trigger | 触发事件 | |
| trigger1 | 触发获取焦点事件 |
4. 属性
| 属性名称 | 说明 | 示例 |
|---|---|---|
| reference | reference | |
| hidden | 隐藏 | |
| required | 必填 | |
| fieldLabel | 标签名 | |
| placeholder | 占位符 | |
| disabled | 禁用 | |
| readonly | 只读 | |
| hidden | 隐藏 | |
| size | 大小 |
5. 使用步骤
5.1 拖拽组件
打开二开页面,点击【工具箱】>【基础】选择【数据窗口查询】组件,拖拽至内容区域。 [08_combogrid/02_create_comp.png]
5.1 设置基础属性
选中内容区里的【数据窗口查询】组件,填写右侧属性栏【基础】属性。 常用配置属性说明:
- reference:设置按钮的refs, 比如:
ownerRef,可以通过this.refs.ownerRef获取该对象 - model:用于绑定数据,比如:
query.owner_name,可以通过this.query.owner_name获取值 - 标签名:设置标签名称
- 必填:设置是否必填,主要用于表单提交验证
- 宽度权重:设置下拉框宽度,主要是通过分栏模式来控制宽度
- 标签宽度:设置下拉框标签宽度 [08_combogrid/03_props_basic.png]
5.2 设置数据属性
选中内容区里的【数据窗口查询】组件,填写右侧属性栏【数据】属性。 常用配置属性说明:
- 数据弹窗:设置数据窗口显示内容,新建数据弹窗请移步数据窗口
- 搜索条件:设置数据窗口查询的搜索条件
- 回填字段:选择数据窗口内数据时,带回数据回填到哪里,如下图当用户选中一行货主时,可以通过
this.query.owner_id获取选中的货主对应的ID或this.query.owner_name获取选中的货主名称